Если у вас есть несколько проектов и вы хотите существенно сократить расходы времени на разработку новых сервисов или модернизацию существующих – вам следует обратить внимание на создание системы дизайна.
Система дизайна – это набор заранее созданных элементов интерфейса, которые позволяют убрать рутину из процесса создания новых проектов и повысить качество UX/UI до небес.
Этот эффект достигается за счет переиспользования, заранее проверенных, решений в дизайне.
Из минусов. Систему дизайна не может собрать дизайнер ниже Senior уровня. К тому же он обязательно должен четко понимать, как будет реализовываться каждый элемент системы дизайна в коде.
Но. Пользоваться системой дизайна может дизайнер с любым уровнем навыков. Иными словами систему дизайна собирает профессионал и потом и middle из готовых элементов соберет классный интерфейс. Junior дизайнеров нельзя подпускать к системе дизайна!
В предложение входит создание базовой адаптивной системы дизайна для базового набора элементов:
– text
– button
– icon
– input
– list
– list group
– button group
– divider
– avatar
Из этих компонентов можно собрать 80% интерфейса любого проекта. В дальнейшем вы должны будете нанять дизайнера для поддержки и модернизации вашей системы дизайна.
Теперь примеры:
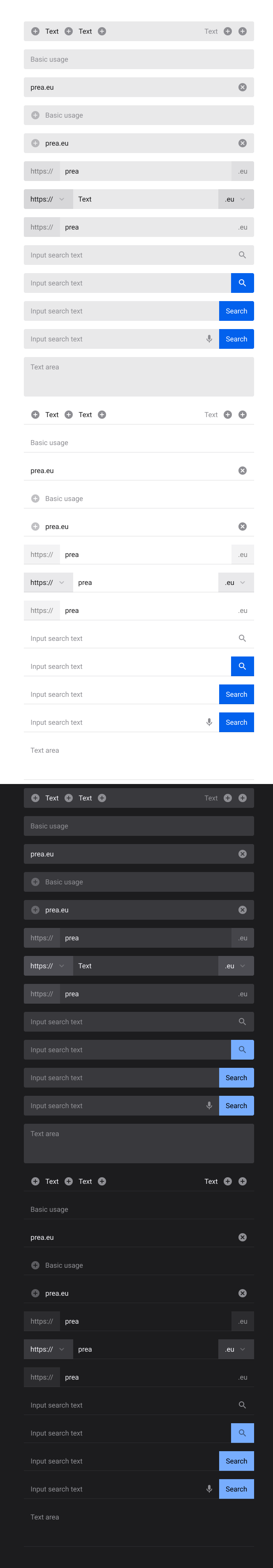
Вот пример компонента – input.
Проработаны все возможные варианты использования полей для ввода информации, которые нужны в рамках того проекта, который мы с командой разрабатываем в данный момент.
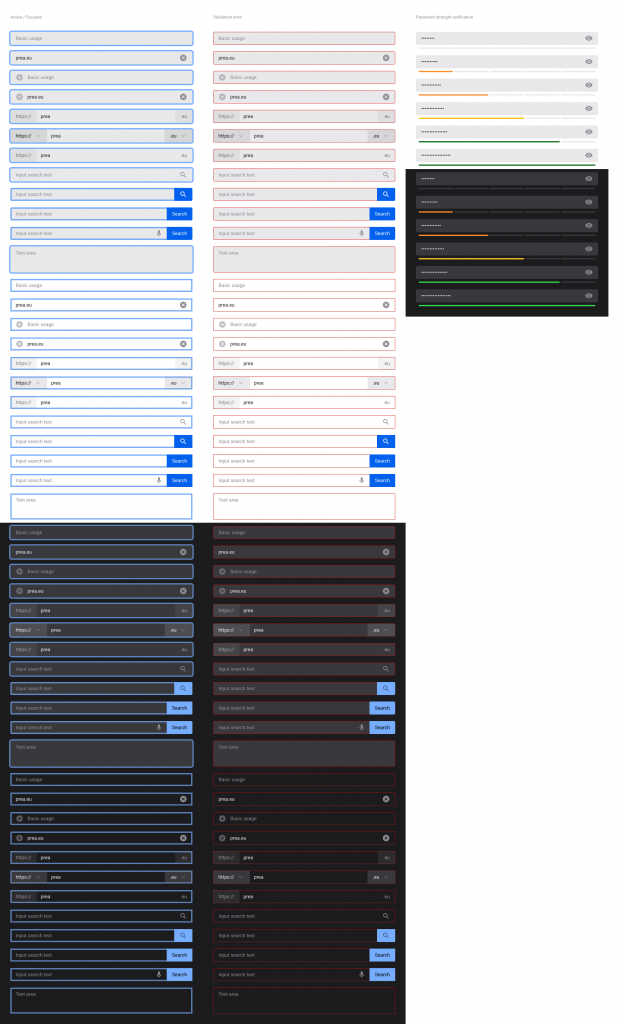
А вот примеры состояний этого компонента и дополнительные варианты его использования.
То есть, используя систему дизайна, вы всегда будете знать, как будет выглядеть и работать каждый компонент в вашем проекте. Это будет актуально для всех экранов + для светлых и темных интерфейсов.
В итоге, вы получаете от 30% до 400% экономии на времени и стоимости разработки или модернизации ваших проектов.
Чем больше у вас работы, чем больше рутинных задач, чем качественнее и стабильнее результат вам нужен – тем выгоднее использовать систему дизайна.